Warning: Undefined variable $commentcount in /home/data/websites/but.tw/webroot/wp-content/plugins/facebook-comments-plugin/class-frontend.php on line 73

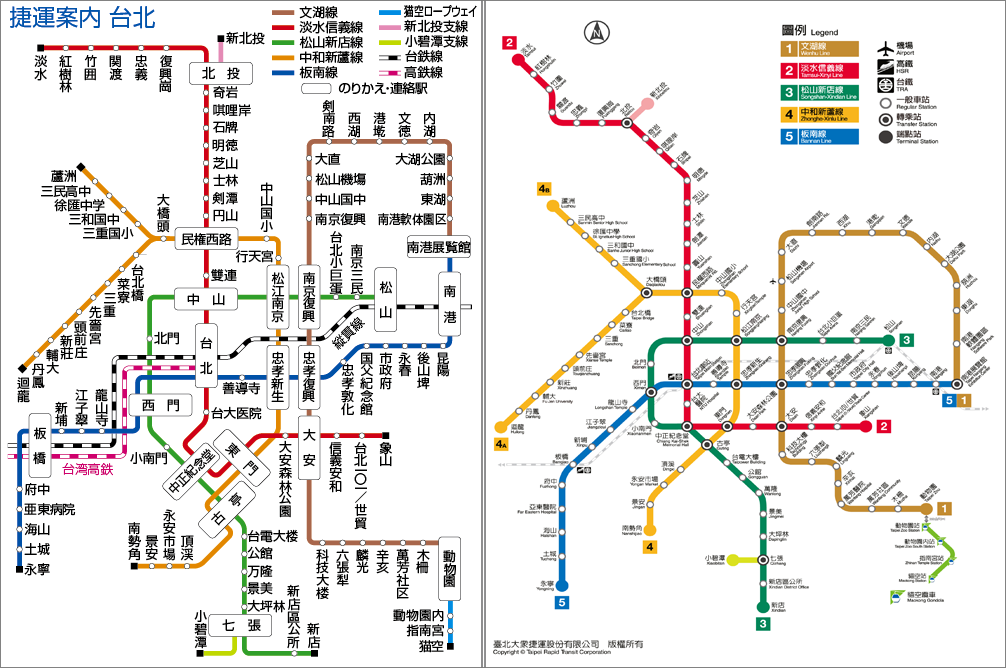
日鐵連一張不經意的路線圖,經過台灣媒體過度的渲染,竟然變成一場大鬧劇,有人擁護日本版,有人擁護北捷版,好像非分出一個勝負不可。也激起一堆網站試圖從一堆觀點來分析這兩張路線圖,替某一方站台。但讀著讀著,我覺得總是搔不到癢處。這些分析根本沒有先搞清楚後頭的背景,就天花亂墜在比較(跟電視上的名嘴們差不多)。
有人批評沒英文、有人批評轉乘站畫太大很礙眼、有人批評塞得太擠沒有喘息….
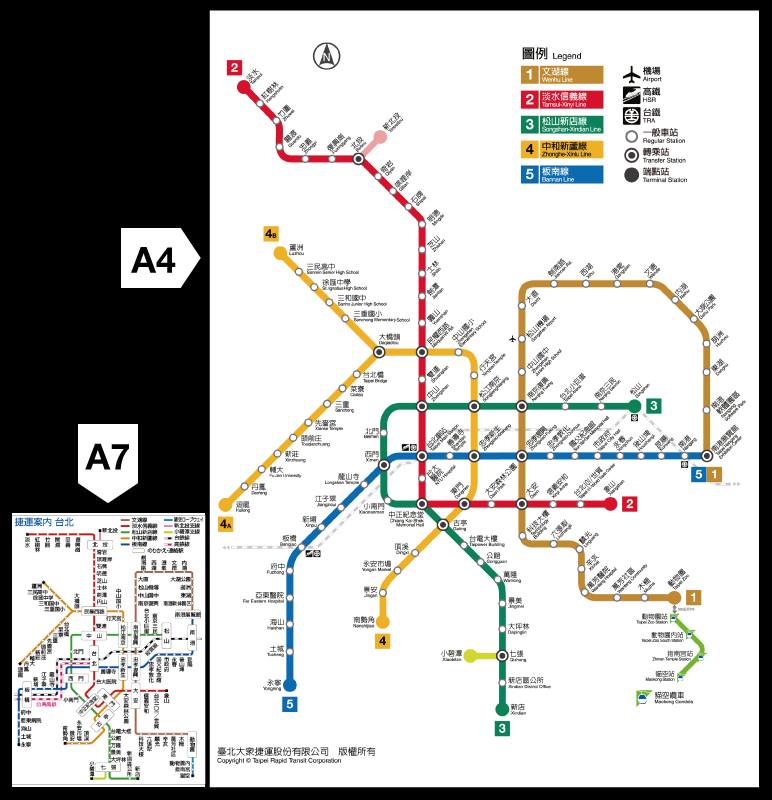
直接就講清楚吧,就好不好看來說,當然是北捷版的好看。但這並不是這裡的重點。日鐵連這個路線圖是同人誌「日式台灣時刻表」裏面附的臺北捷運圖,畫面只有7x10cm左右大小,大約是A7左右,跟北捷路線圖的比例大約是這個程度:

「設計」跟「藝術」是不一樣的,藝術是為了追求美,但設計是先設定要解決的問題,而在兼顧美觀與機能的要求下,去解決問題。
以日鐵連這張圖來說,「在一小張紙上呈現」是最重要的功能性。A7尺寸是大前提的情況下,這些批評顯得全部不知所云。
例如「從實用性、真實性以及設計感來看,台灣畫的捷運路線圖並沒有比較醜」這篇好了,這一篇試圖從實用性與設計感來分析,結論是北捷版沒有比較差。問題「實用性」是什麼?北捷版那一張縮小到A7,文字大小還可以看嗎? 同樣的,日鐵連那張放大貼在捷運站牆上,當然也是醜到爆。
問題在這兩張路線圖所設定的「功能目標」本來就不相同,實用性是可以放在一個平面上比較的嗎?
「介面設計的兩難:易讀或美觀?」這篇提到空間概念有辦法轉移到捷運路線圖上嗎?我想,這個命題大概也是沒注意到A7這件事。下圖是台北捷運符合地理實際比例的路線情形。當紙張空間很有限的時候,為了把站名塞到有限的空間內,市區路網密集的地區勢必需要誇張放大,而郊區也勢必儘量壓縮,否則實在浪費空間了。

後來「國外的…」就比較好?談台北捷運路線圖的設計這篇,其實我看不懂要表達的重點是什麼,所以就跳過了。
總之,我想先確定用途是什麼,再來討論好壞,是比較健康的方式。
有人批評為什麼日鐵連這張沒有標示英文。但以一張以「小巧」為最主要目標的路線圖來說,英文當然不必要。標示出中英文重複的資訊,就跟最初「精簡」的目標衝突了。如果需要考慮外國人需求,應該做的是另外做一份英文版。
最好笑的是,剛好就在這個節骨眼上,北捷還真的忽然發新聞稿說提供民眾下載手機用的路線圖。這張圖根本就是原始路線圖拿掉英文而已的結果,文字還是小得半死,實在不知道憑什麼說適合在手機上觀看。看來大家還真是沒冤枉北捷,完全沒罵錯。
標示站名的方式
不過看網友的討論,似乎大家對站名的標示方式很有意見。日鐵連這一版,站名橫排、直排交錯,有人嫌相當混亂;另外轉乘站大方框的標識方式,贊成派認為這樣轉乘點比較明顯容易換車,反對派則認為這樣一條路線被切成很多段,不連續看起來很花。而北捷版本的路線圖,在松山線通車之前,站名全部統一橫著打,這次的新版本首度用上了斜排的文字,也有人覺得斜的字不好閱讀,「好的不學學壞的」。
雖然在 infodesign 這領域我稱不上專業,但這幾年畫過一些路線圖,我想趁機分享一下這些標示方式,為什麼這些圖會這樣做。
站名標示最大的原則是:要跟車站一對一
車站的圓圈,通常會直接畫在路線上。應該沒有人會看到一個車站,看不出來它屬於哪一條線。但站名就不是了,站名是寫在車站旁邊的,意外地,要讓車站跟站名視覺上一一對齊,不是一件這麼簡單的事情。
最完美的情況是:讓車站跟站名寫在一條直線上
車站與站名最好的關係是:寫在一條直線上。日鐵連的版本有的直排,有的橫排,其實就是為了解決這個問題。
但是,交會站會是相當棘手的問題。當路線垂直交會的情況下,無論要把站名寫成直的還是橫的,都勢必壓在線上。如果寫在左下角跟右下角,就會失去直線關係。車站跟站名的關係連結性變弱,閱讀時需要在車站的四周尋找站名。
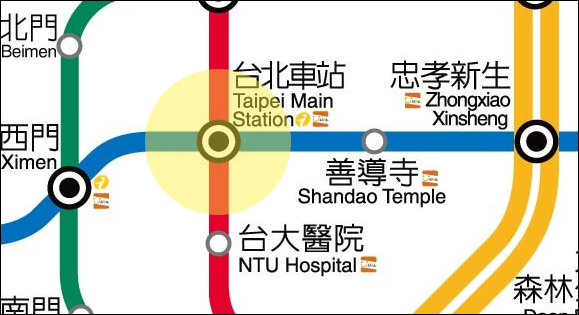
下圖是悠遊卡公司最新版本的路線圖悠遊卡,請注意「台北車站」與「大安森林公園」。如果拿掉我們對路線的既有認知,這些站名標示足以識別是指示在哪個車站上嗎?為什麼善導寺那個車站,不是台北車站?

日鐵連的版本,乾脆用一個框來標明交會站,而把站名寫在框裡面,這是一種替代的方案。如此一來,就沒有站名跟車站對不齊的問題,不會看錯一對一關係。缺點是一條路線會被切好幾段。
如果無法構成直線,至少能夠淨空
那以前的北捷版本,為什麼不會有這個問題? 相當重要的原因是,他尺寸夠大。站跟站的距離可以拉開,文字又不需要太大,所以能夠取得一定的淨空空間。當車站的四周,只有一個站名時,這個車站當然就是這個站名;當站名文字的四周,只有一個車站時,這個標示當然就是屬於這個車站。

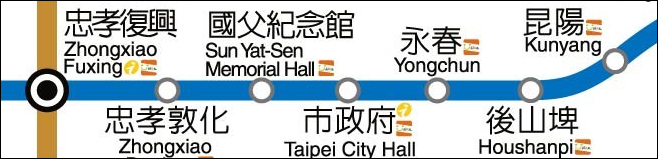
但是這樣的做法,就是需要很大的空間取得淨空。碰到站名長的情況,站距就會受限很大。因為是橫排的關係,在東西向的路段就會特別占空間,例如板南線。結果北捷當時採取的做法是,上下交錯去排列這些站名。其實以前我也常這樣做,但實用時發現並不太理想,例如要數還要搭幾站時,就比較容易沒注意到標在另外一邊的車站。

解法:不是路擺斜,就是字擺斜
要怎麼解決這些問題呢? 這是網友嘗試的改進版本,勇敢地讓市中心交會站密集處,全改以45度交錯。如此一來,交會站的站名也可以橫打在旁邊了,板南線站名很長的東區連續幾個車站,站名也沒有重疊的問題了。我對這張圖評價很高,但這張有個比較大的問題是,整張圖等於把台北地圖斜倒45度,可能太挑戰當地人的地理觀念。
北捷最新版的路線圖,則決定把站名文字斜排了。似乎滿多人不喜歡斜排,但我覺得這是可以接受的一種trade-off。在還能夠閱讀的角度之內,斜排同時解決了太多問題。不止站名不容易跟左右重疊,連續的站名得以全部排在上方,不再上下交錯。另一方面,交會站的對齊問題也得到理想的解決,車站跟站名的關係更明確了。只是我覺得北捷版45度傾斜似乎太斜了一點,真的讀起來比較累,我個人覺得30度是比較能接受的。

當車站能夠與站名保持連成一直線,就可以省掉很多為了淨空留下的空間。斜排文字的方法,對於小張的路線圖,更是實用。
給自己功課:試著畫一張手機用的路線圖
於是我也給自己這個功能,畫一張智慧型手機用的北捷路線圖。我的手機是 HTC One (M7),解析度是 FullHD,1080×1920。一開始設定滿足的目標如下:
- 一個版面可以看清楚整張路線圖,不需要放大縮小,容易查詢換車。
- 看個路線圖還要橫擺手機很麻煩,希望直接做成直的版面。
- 文字儘量統一方向,不要又直又橫。
- 路線的扭曲儘量精簡一點(日鐵連那張為了標示平行轉乘,古亭一帶有過分扭曲)。
- 追求實用性,不要過分實驗性。
在初期的檢討中,文字完全統一方向這一點,就稍微修正了。路線保持水平的情況下,版面又是直的,在板南線等地方,基本上不太可能不斜排文字。一當決定接受斜排文字後,同時交會站的問題就得到解決了。不需要使用日鐵連的方框方式,可以直接斜排在車站旁邊,也能保持良好的一對一關係。於是加上了一條文字可以斜排的條件,設定為30度。
但我傾向交會站還是要某個程度被強調的,北捷版路線圖的轉乘站實在太不清楚。其實北捷到今天的規模,本來就不該像以前憑印象在台北車站、忠孝復興換車就對了。台北人該有大都會城市居民的自覺,東京人當然不會把路線圖背在腦裡,會隨時帶著路線圖在查。台北也是,要搭不熟的路線,查路線圖怎麼換車最輕鬆,是天經地義的。而既然如此,轉乘站一定程度凸顯還是相當重要的。所以轉乘站用最大的字去標示。
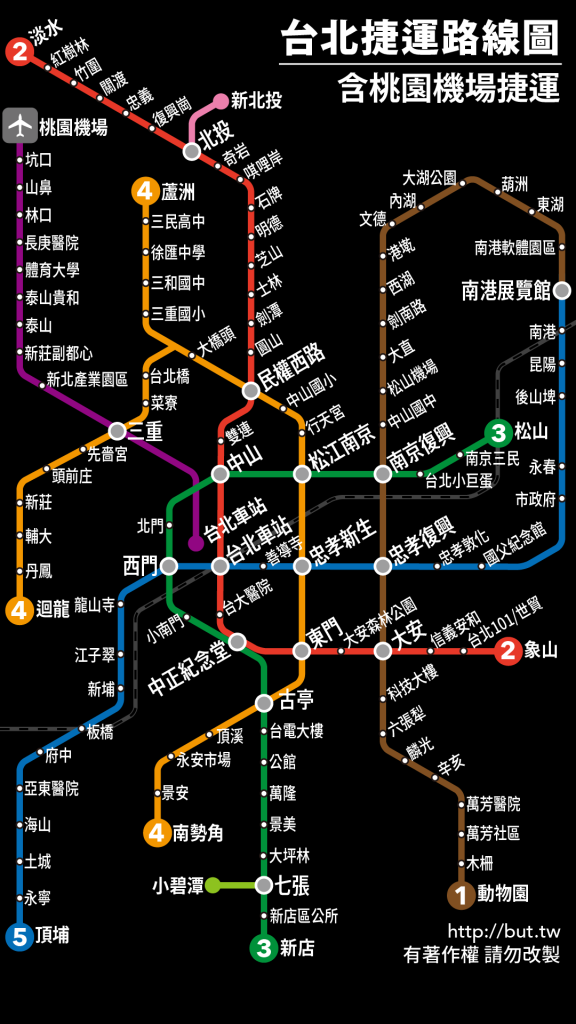
最後畫完的版本在這裏:


(白底版本是實驗性質,大部分路線顏色都偏濃,站名壓線閱讀效果比黑底差很多)
我想大致上滿足一開始設定的目標了。雖然還是有一些缺點,有些站名橫的、有些是斜的。另外,有些站名壓線(如大安森林公園),不過它站名實在太長,如果要淨空附近的路線讓文字不壓線,反而會讓路線扭曲更難閱讀。在權衡優缺後,決定以壓線處理,我認為這是相對比較好閱讀的。
請注意明年預計通車的頂埔跟機場捷運也畫進去了,目前還沒通車。(其實未來畫環狀線的空間也稍微預留了一點XD)
圖片是 1080×1920 大小,在 Android 上使用ES檔案瀏覽器之類的App,可以在桌面上建立圖片的捷徑。可以當作一個精簡的北捷路線圖App用。
為什麼沒英文?
我想,以手機螢幕這用途來說,中英並排是不可能的,太浪費空間了。至於要不要另外做英文版,我想這挑戰也相當大。
依照北捷的規定,中文站名有字數限制,最多不能超過6個字,例如「南港軟體園區」「大安森林公園」。但英文長度是完全沒有限制的,這真的很該死。「Taipei Nangang Exhibition Center」一行字就快塞滿半個螢幕了,蘆洲那一排學園都市線,每個英文站名都在比賽長的,我目前還想不到辦法排出手機用的英文版,太難搞了。
工商時間
第一本以台灣生活議題為中心的中文字型專書《字型散步》熱銷中!
台北捷運與桃園機場的標識,到底是哪裡有問題? 請看書裡詳盡的解析!
博客來 讀冊生活 誠品書店
