Warning: Undefined variable $commentcount in /home/data/websites/but.tw/webroot/wp-content/plugins/facebook-comments-plugin/class-frontend.php on line 73
前篇提到了隨著載體的演進,漢字從甲骨文、金文、小篆、隸書,進到楷書時代。而印刷宋體(明體)的誕生,也與載體脫不了關係。很快地,進入了數位時代(喂!這也太快了!)。數位化應該是現代最大的工業革命,從石雕、書寫、油墨印刷的漢字,也變成了全新的構成方式──「點」。而在數位時代最常見的載體,也變成光學性的「螢幕」。

隨著電腦運算能力增強,點陣字逐漸被向量字型所取代。向量字型是使用數學的原理,運用座標點與貝氏三次曲線公式描述文字的輪廓,可以自由放大縮小而不會出現點陣字般的文字鋸齒。然而,再怎麼縮放自如,還是無法擺脫載體的限制。一般電腦螢幕上顯示視窗資訊的文字,大約就是在13×13~18×18點之間,向量字型要在這些尺寸下得到良好的顯示結果,需要面對非常大的挑戰。有一些是技術上的解法,例如乾脆在小級數改用點陣字顯示、或是夾帶大量Hinting資訊;一則是這篇文章主要想討論的,從字體面來著手。

古典中文數位字體:明體
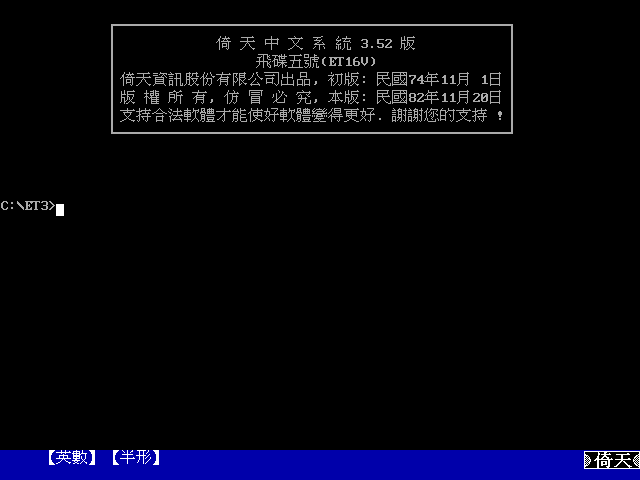
打從卡版中文系統時代、直到磁碟中文系統的問世,系統字型一直都是明體(即宋體,台灣在數位環境下,一般稱明體者較多)的天下。如倚天飛碟二號的16×15系統點陣字、以及霹靂系列的24×24點陣字,都是使用明體。由於民眾日常習於閱讀明體,此種明體信仰幾乎是不經任何反思地被當成定理。

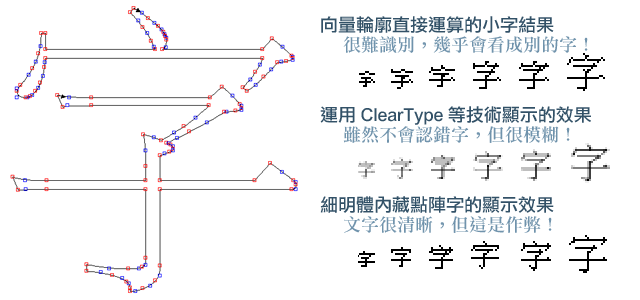
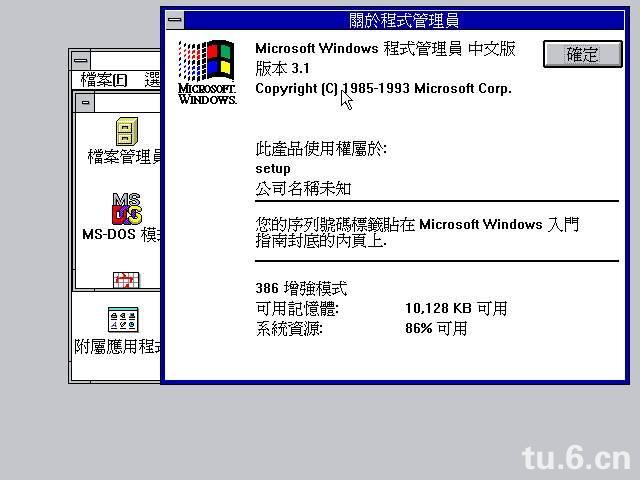
直到1990年代微軟推出第一個中文版本的Windows 3.1時,使用的也是細明體。然而,細明體的母體華康細明體(又受到寫研本蘭明朝體的影響)原先其實是為了印刷而設計的,並沒有針對螢幕的載體特性而開發。直接以向量渲染出來的小點數細明體其實非常不適合螢幕顯示,為了在螢幕上顯示不至於模糊,只好也搬出很傳統的解法──在細明體小字的級數另外塞進點陣字。

展看周邊環境,例如同樣使用中文的中國大陸。雖然我無法查證Windows進入中國之前風行的中文系統為何,至少可以查證的是Windows簡體中文版系統字用的也是宋體(中易宋體),而另外附的黑體(中易黑體)由於過粗,只適合標題用,也無法用於內文呈現。
日本數位字體的啟發
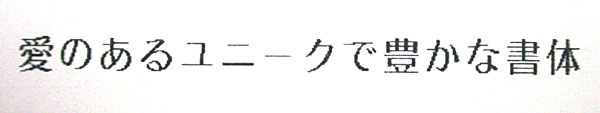
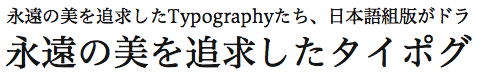
然而若往東邊看去,日本數位字型卻給了我們很大的啟發。在1978年上市,被譽為第一部具有智慧輸入法的文字處理機「JW-10」所內建的字型,令我非常驚豔。它帶有明體橫細豎粗的特徵,卻拿掉了所有明體原有的襯線,甚至還加入一點圓滑,在70年代時期,帶給人時尚、現代的印象。


引用自 http://genseven.blog130.fc2.com/blog-entry-49.html
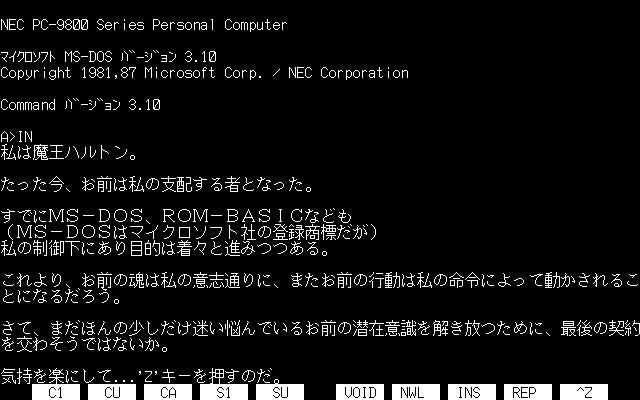
而PC9801時代,日本所使用的DOS系統文字,雖然就小級數的點陣字來說,很難斷定它屬於明體還是黑體。但至少可以看出,它的漢字也同樣拿掉了明體的襯線。就我個人武斷的感覺上,它接近明體的骨骼,但具有黑體的筆劃;就平假名仍然有強烈明體風格來看,它可能是被當作明體設計的,只是為了提高易辨性(legibility),也拿掉了所有襯線,形成這界於明體與黑體的外貌。

引用自 http://retrocomputerpeople.blog.so-net.ne.jp/2009-05-28
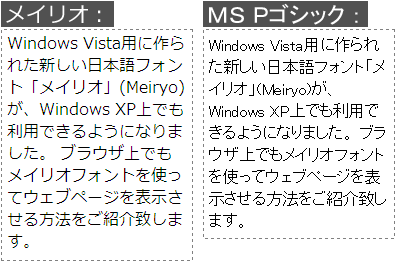
直到日文版Windows 3.1推出,黑體的MS Gothic正式作為日文版Windows的UI字型。之後為了提高螢幕顯示效果,其後又推出了調和字寬的MS PGothic,以及假名縮小的MS UI Gothic。之前justfont blog也多次提過,自從21世紀起,UD Design的議題得到字型界的許多注目。於是微軟又趁勢在Vista推出UD Design的黑體──Meiryo(明瞭體),明瞭體專門考慮液晶特性設計,把字腔更加放大,並且加上良好的Hinting,不需要另外設計點陣字,可以直接把向量的字型輪廓渲染(Rendering)成理想的顯示效果。而日本手機的畫面,也一直使用黑體、甚至圓體為主。

實驗結果:黑體是理想的螢幕字體
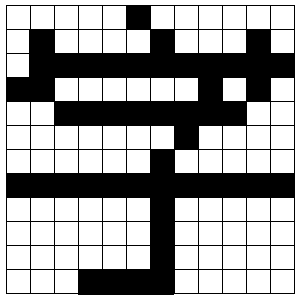
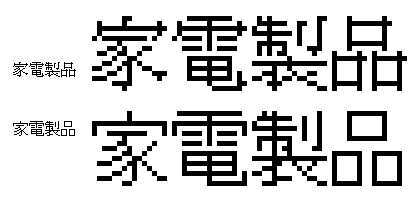
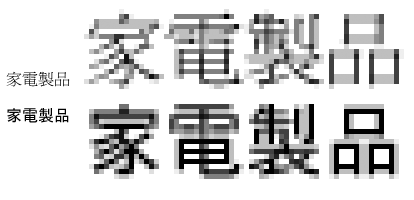
現在我們一般認為黑體是比較適合液晶螢幕載體的。以下圖為例,同樣是16×16的空間,由於黑體拿掉了明體筆尾、轉折處的修飾襯線,字腔可以放得比較大,在同樣的級數下,顯得文字看起來更大。而少掉襯線,也讓文字看起來更清晰。尤其是沒有點陣字,直接以向量渲染的情況下,明體往往顯得過細,黑體的筆畫普遍顯得比較清晰。


然而,為了螢幕特製的字型也是有缺點的。雖然明瞭體在螢幕上顯示清晰易讀,但列印出來反而顯得笨拙、呆版。為了在螢幕上顯示時不至於龍飛鳳舞而設計成比較趨近直線的撇捺,列印出來時卻顯得僵硬,失去韻味。於是回到文章的老命題,字體還是與載體息息相關,好不容易設計出適合螢幕顯示的字體,拿來印刷又少了什麼,還是難以兩全。
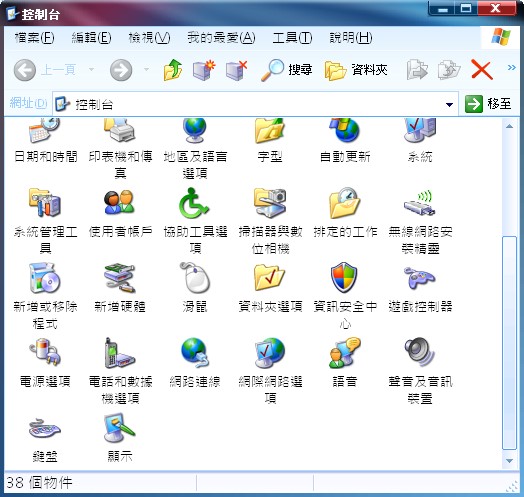
回來看台灣的繁體中文世界,除了蘋果Mac從早期就開始採用儷黑作為系統字型,Windows與手機上一直使用的是明體點陣字,直到最近幾年才有一些改觀。微軟終於在Windows Vista推出了微軟正黑體。
可惜的是,這套微軟正黑體/仍然是以印刷為主要用途而設計的,雖然列印出來很好看,但是在螢幕最常使用的16×16等級數下,由於筆劃太細,在ClearType等平滑技術的處理下,往往得不到全黑的筆畫,而偏向深灰。而液晶光學的特性上,這種灰色的顯示情形,由於人眼對於發光的白色更為敏感,灰線的顯示效果容易會吃掉,而看起來會有閃爍的情形,閱讀起來很累。結果,微軟正黑體仍然不適合作為螢幕顯示使用。

稍微岔個題。不知道您有沒有發現,PowerPoint使用新細明體,投影出來的結果往往細到難以閱讀,寧願使用標楷體還比較好看呢? 這也是因為投影機這種載體的特性上,周圍的白光吃掉黑色細線的情況比液晶要更明顯造成的。事實上,如果把投影片做成黑底白字,新細明體也會清晰很多。
直到智慧型手機普及,無論是Android的Droid,還是蘋果的黑體-繁(儷黑偷偷被換掉了…)都採用黑體,而且都比微軟正黑體要粗。最適合液晶顯示的字體終於修成正果,黑體與液晶螢幕載體達到完美的Marriage(神之雫狀態)……嗎?
新的時代、新的載體、新的挑戰
自從iPhone採用視網膜螢幕後,手機的解析度愈來愈高。現在iPhone 5的解析度高達326ppi;而Android也不惶多讓,HTC即將推出的J Butterfly甚至將一口氣拉到440ppi。使用這些新手機的您有沒有發現,當螢幕解析度提高以後,文字不只變得更加清晰,也變得更細了呢?

解析度增加一倍,意味著本來使用16×16顯示的文字,要改用32×32顯示才能達到同樣的大小。然而,到32×32的等級,其實Hinting等技術已經沒有太大的需要。事實上,一般雷射印表機的解析度也在300dpi~600dpi之間而已,現在手機的液晶螢幕可以說是已經達到這個境界。這是否意味於,列印時顯得笨拙的明瞭體,在高解析螢幕顯示時會不再美麗呢? 是否意味於,明體甚至於楷體,可能也有機會在液晶上得到良好易辨性了呢?
至少我可以說,因為液晶本身的光學特性,白光會吃掉過細筆畫的問題仍然存在,所以細明體之類的字體仍然會顯得過細,不能得到完全等同印刷品的效果。然而業界也已經在嘗試開發適度加粗橫畫的明體字了,相信技術上應該不再困難,只是美觀跟顯示效果上平衡的問題而已了。

今後,不採用自發光,而改用反射環境光技術的電子紙可能也將開始普及。空氣立體投射也許也會是新的載體。日新月異的新載體不斷出現,預料也將對字體的演變帶來一波又一波的衝擊。

引用自 http://www.ithome.com.tw/itadm/article.php?c=53312